フォーラム

ヒーローブロックの画像について
質問Reopen
いつもお世話になっております。 トップ画像として設定しているヒーローブロックについて教えてください。
モバイル表示のヒーローに設定した画像を縮小させて、全体表示させることはできないでしょうか? 現状のところ、拡大され、画像が見切れてしまっている状態です。
恐れ入りますが、ご確認のほど、よろしくお願いいたします。
お世話になっております!
ヒーローブロックにカスタムCSSがあたっているようです。 以下のようにモバイルの場合にCSSを調整するコードをカスタムCSSに記述してみてください
@media screen and (max-width: 768px) {
.header-image .header-image__text {
padding: 4em 10px;
}
}
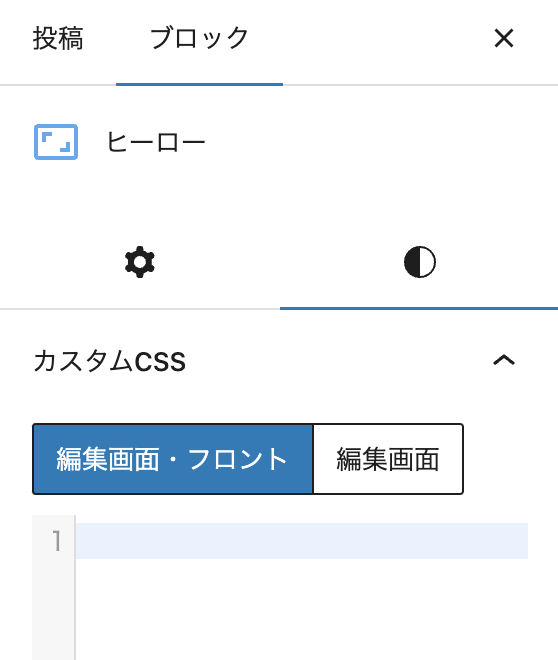
該当のブロックを選択して、以下の画像の場所に記述します!

コメントするには
ユーザー登録が必要です
ユーザー登録が必要です