モバイル用フッター固定メニューが表示されない。
ご担当者様
以下、手順に従い「モバイル用フッター固定メニュー」を設定しましたが
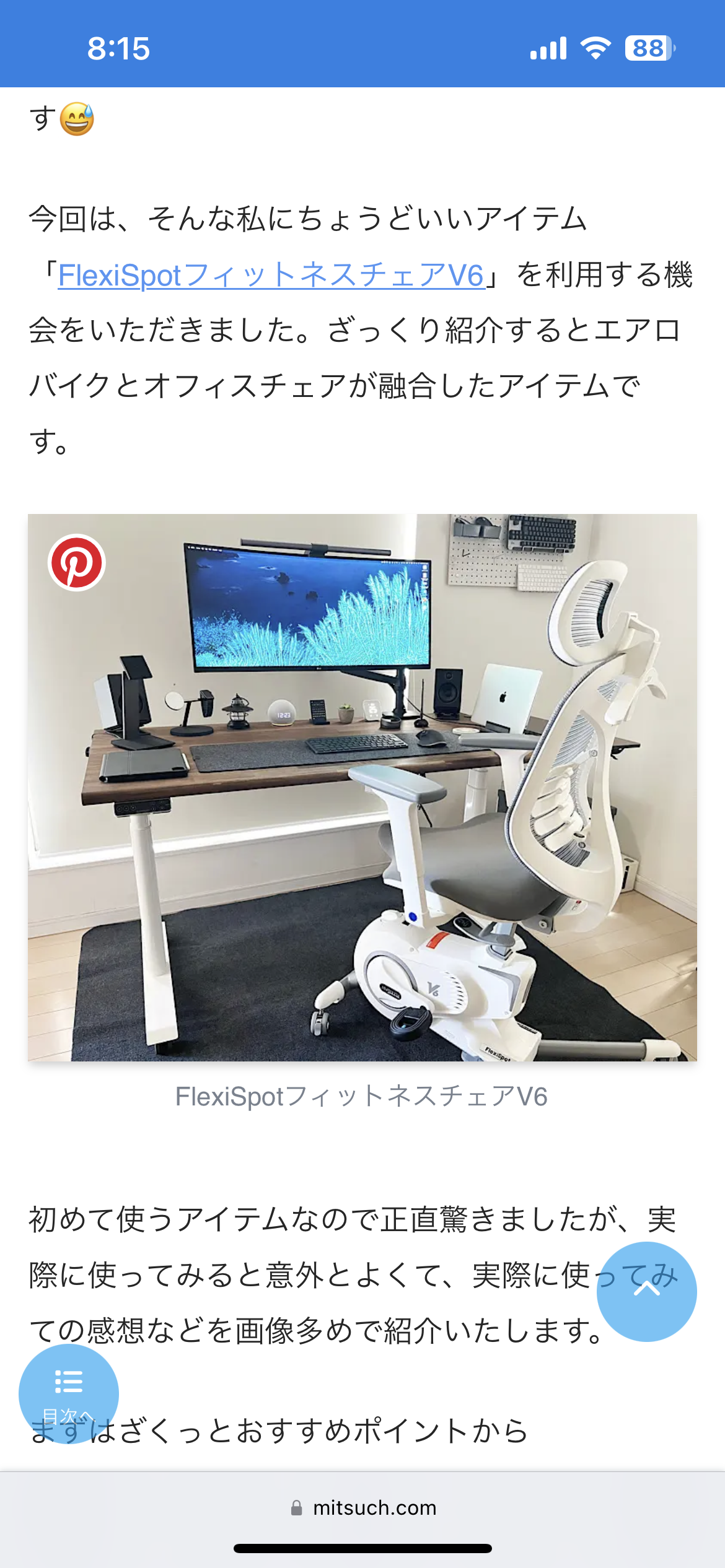
添付画像の通り右下の「トップへ戻る」ボタンの位置が上にズレるのみで、表示されません。 「モバイル用フッター固定メニュー」を無効にすると「トップへ戻る」ボタンが元の位置(目次ボタンと同じ高さ)に戻ります。
▼モバイル用フッター固定メニューの設定方法 https://saruwakakun.com/sango/mb_footer
何か想定される原因などおわかりになりますでしょうか? 個別ページ全て同様の表記となります。
お世話になっております。 子テーマにてカスタマイズはされてますでしょうか? またプラグインは何かお使いでしょうか?
もし子テーマをお使いの場合、一度親テーマに戻していただいてそれでも表示されないかをご確認いただけないでしょうか? よろしくお願いします。

ご担当者様
早速のご対応ありがとうとございます。
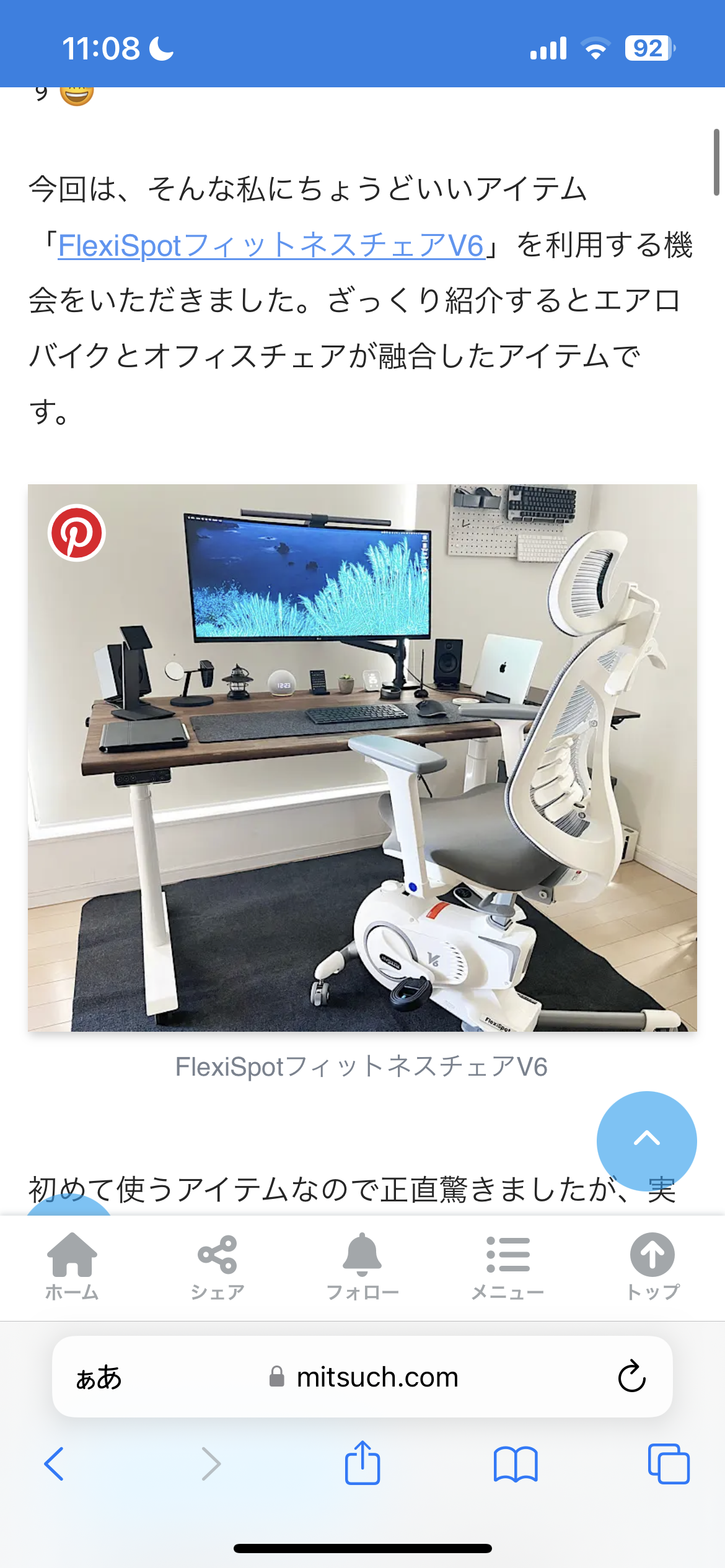
現在、子テーマを利用しております。 親テーマに切り替えた所、画像の通り「トップへ戻る」は同じように上側にズレるものの 「モバイル用フッター固定メニュー」が表示されるようになりました。
追加CSSに以下のような記述をしたのみで、カスタマイズらしいカスタマイズはしていないという理解です。 そうなると、利用中のプラグインの可能性が高いという事でしょうか?
.appreach { text-align: left; padding: 10px;å border: 1px solid #7C7C7C; overflow: hidden; } .appreach:after { content: ""; display: block; clear: both; } .appreach p { margin: 0; } .appreach a:after { display: none; } .appreach__icon { float: left; border-radius: 10%; overflow: hidden; margin: 0 3% 0 0 !important; width: 25% !important; height: auto !important; max-width: 120px !important; } .appreach__detail { display: inline-block; font-size: 20px; line-height: 1.5; width: 72%; max-width: 72%; } .appreach__detail:after { content: ""; display: block; clear: both; } .appreach__name { font-size: 16px; line-height: 1.5em !important; max-height: 3em; overflow: hidden; } .appreach__info { font-size: 12px !important; } .appreach__developper, .appreach__price { margin-right: 0.5em; } .appreach__posted a { margin-left: 0.5em; } .appreach__links { float: left; height: 40px; margin-top: 8px; white-space: nowrap; } .appreach__aslink img { margin-right: 10px; height: 40px; width: 135px; } .appreach__gplink img { height: 40px; width: 134.5px; } .appreach__star { position: relative; font-size: 14px !important; height: 1.5em; width: 5em; } .appreach__star__base { position: absolute; color: #737373; } .appreach__star__evaluate { position: absolute; color: #ffc107; overflow: hidden; white-space: nowrap; }
.header--center .desktop-nav .menu { width: 100%; }
.entry-content h2 { color: #ffffff;/文字色/ background: #364e96;/背景色/ padding: 0.5em;/文字まわり(上下左右)の余白/ }
.entry-content h3 { padding: 0.5em;/文字周りの余白/ color: #494949;/文字色/ background: #f4f4f4;/背景色/ border-left: solid 7px #347deb;/左線(実線 太さ 色)/ }
.entry-content h4 { padding: 0.5em;/文字周りの余白/ color: #494949;/文字色/ background: #f4f4f4;/背景色/ border-left: solid 7px #347deb;/左線(実線 太さ 色)/ }
.entry-content h5 { position: relative; padding-left: 1.2em;/アイコン分のスペース/ line-height: 1.4; }
.entry-content h5:before { font-family: "Font Awesome 5 Free"; content: "\f00c";/アイコンのユニコード/ font-weight: 900; position: absolute;/絶対位置/ font-size: 1em;/サイズ/ left: 0;/アイコンの位置/ top: 0;/アイコンの位置/ color: #5ab9ff; /アイコン色/ font-weight: 900; }
ユーザー登録が必要です