トップページ
お世話になります。
https://saruwakakun.com/sango/post-tab 上記記事を確認したのですが、わからない箇所があったので質問させていただきます。
■質問概要 タブ切り替え機能のボタンをグラデーションにしたいです。 管理画面>外観>カスタマイズ>SANGOオリジナル機能>記事一覧タブ切り替え(トップページ)>アクティブタブの背景色で、 希望のカラーコードを設定していますが、グラデーション反映がされません。
この部分に追加でcssを書いておらず、原因がわかりません。 どのような作業をしたら、ボタンがグラデーションになるでしょうか。
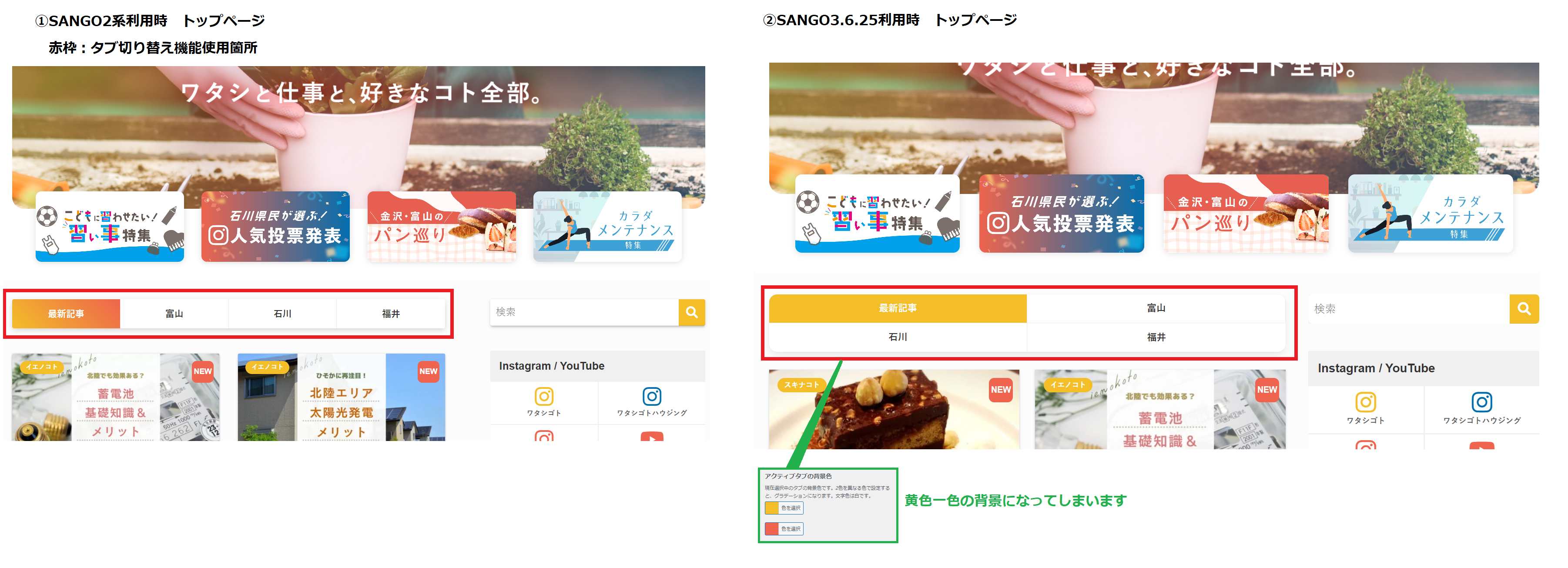
■詳細 テストサイトにて、SANGO2から3にアップデートを行いました。 ※サイトURLに記載しているのが、SANGOバージョン3のテストサイトになります。 トップページのタブ切り替え機能部分が、今までと表示が異なるため修正したいと考えています。 参照:添付画像内①と②の赤枠部分が、バージョンアップによって表示が変わった個所になります
タブが2列になってしまうのは仕様ということは https://saruwakakun.com/sango/comments?id=13789 で確認しました。
ボタンのグラデーションは、反映させたいと考えていますが、 管理画面>外観>カスタマイズ>SANGOオリジナル機能>記事一覧タブ切り替え(トップページ)>アクティブタブの背景色で、 希望のカラーコードを設定していますが、グラデーション反映がされません。
そもそも、アクティブタブの背景色で設定した色は反映されず、 SANGOのメインカラーがアクティブタブの背景色になっているようでした…。
どのような作業をすれば、アクティブタブの背景色をグラデーションにできるでしょうか…? 対応方法をご教示いただけますと幸いです。
■SANGOフォーラム「ご質問の前に」の確認内容 ・SANGOテーマは最新かどうか ➡親テーマ:3.6.25 子テーマ:3.0 ・SANGO 3系以上をご利用の場合PORIPUを利用していないか ➡利用していません ・子テーマをカスタマイズしている場合は親テーマに戻してみる ➡戻しましたが、改善されませんでした ・ConoHaのWEXALなどのキャッシュシステムを停止してみる ➡WEXALはOFFです ・キャッシュプラグインを停止してみる ・利用プラグインを停止してみる ➡試しましたが、改善されませんでした
ユーザー登録が必要です